Island Escape 3D
Description:
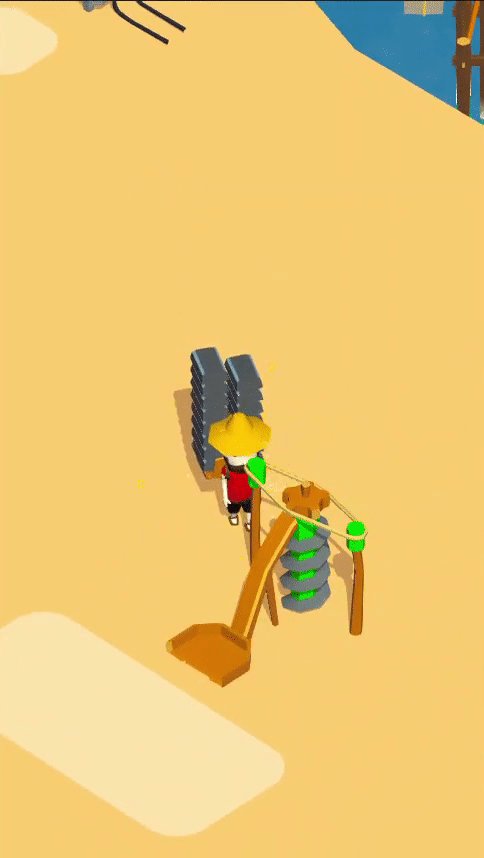
Island escape 3D is a hyper casual resource managment mobile game in which players build machines that generate the resources needed to build a ship and escape the island that they are stranded on
Project details:
Language: C#
Engine: Unity
Genre: Hyper casual
Developer: Sanity Illicit
Platforms: Android & IOS
Team size: 5
Development time: 7 months
Roles and contributions
UI/UX design
Visual effects
UI/UX design
I was the dedicated UI/UX designer, responsible for designing and implementing various canvases and player onboardings methods
Design goals
Create clear and easy layouts to use and navigate for people of all ages and gaming experience
Teach/guide the players the mechanics and main/side goal(s)
Give feedback to the players about the functionality of buttons and features
Create the UI with the correct aspect ratio to fit all screen sizes on various phones/tablets
Shop menu
The shop has 3 categories (Skins, pets and in app purchases) and each item in the skins and pets categories have 4 states: Selected, available for purchase, available for purchase but not enough coins, unavailable for purchase.
Selected: Skin is selected by the player.
Available for purchase: Players need to buy the skin using in game currency and the UI gives feedback to the players if they have enough to purchase the skin or not.
Available for purchase but not enough coins: Players cannot buy an available skin due to not having enough coins.
Unavailable for purchase: Players cannot purchase the skin until they progress to a certain day in the game.
Player skins panel
Pets panel
In app purchases panel
The players can buy skins and pets using in game currency.
The figures below demonstrate all the states of the skins which is the same for the pets:
Can be purchased
Skin selected
Can’t be purchased
Available in level x
In app purchases
I also worked on creating the UI/UX of the in app purchases to generate revenue. In the skins panel I added on top the "Dragon skin" which leads to the epic bundle in the IAP panel when the buy button is clicked on.
The epic bundle contains multiple items: the Dragon skin, removal of ads, 1000 coins and 10 boosts for a special price.
The IAP panel also contains several items to buy on their own such as the removal of ads, coins of various values, boosts and a combination of the three.
Upgrade canvas
I worked on creating a canvas to upgrade the player character and buildings using in game currency or by watching an ad.
In each segment I display the cost of the upgrade, the current upgrade level (represented by the progress bar) and the upgrade description. Each segment is enabled progressively as the player advances and unlocks new features.
Overlay and world space UI/UX canvases
I used multiple methods to guide the player towards objects and to teach the player the mechanics.
Controls: To teach the players how to move, I created a UI animation that visually teaches the player how to move using their finger. The tutorial remains enabled until 3 seconds have passed with the player moving around.
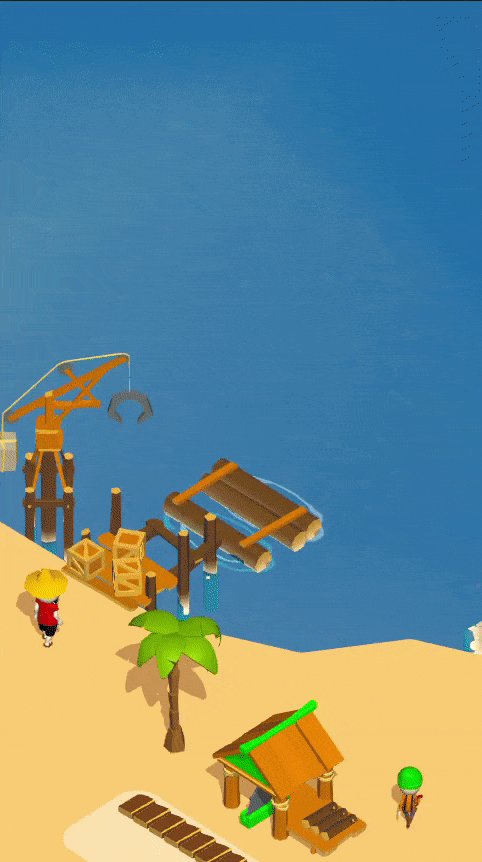
Goals: The player is guided towards goals using 2 visual indicators: The arrows and what I called "edge UI" which are located at the edge of the screen.
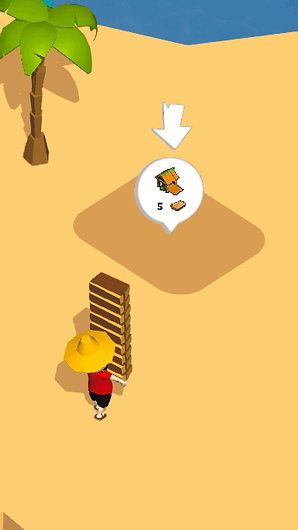
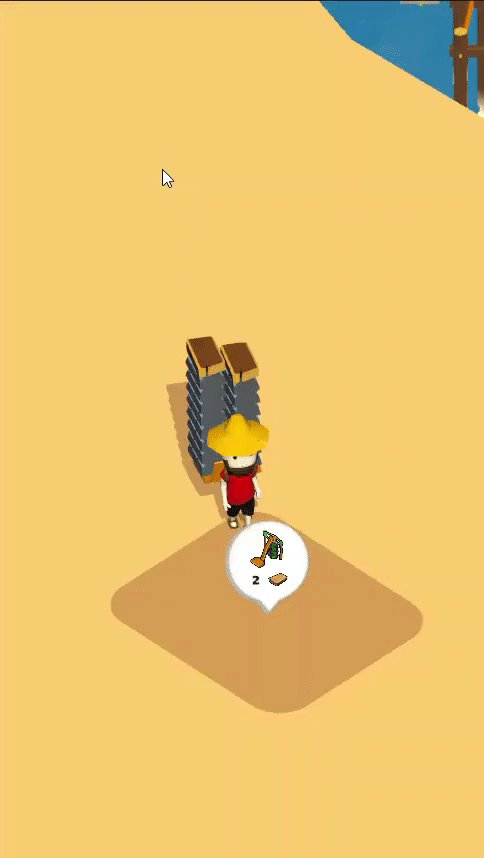
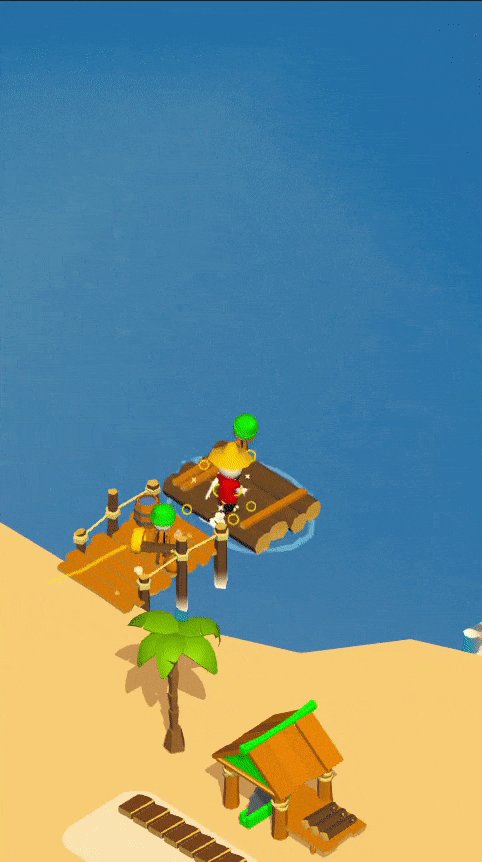
Arrows are present to guide the player towards a goals such as collecting resources and depositing resources to construct building or deposit resources into already constructed buildings.
Edge UI serve as a constant reminder for the player to construct a certain building in a certain location. The edge UI contains an icon of the building and arrow pointing towards the location of the building. When the player completes the task then the edge UI for that specific building gets disabled permanently.
Building assembly: Each building construction is represented with its icon and the icon(s) of the resource(s) needed to construct it.
Building upgrade: Each upgrade for a building is represented with the icons of the resources needed to upgrade it and the next upgrade level.
Main goal: The main objective has a distinct look to it and is clearly marked as the primary goal with icons and amounts of resources needed to complete it.
Building upgrade canvas
Player upgrade canvas
Controls onboarding
Edge UI
Building upgrade UI
Building assembly UI
Main goal UI
UI resolutions
I am also tasked on creating the UI with the correct scale and anchoring across various devices and I did so using Unity's device simulator.
Below are some examples of this displayed on a phone and an iPad screen.
Visual effects
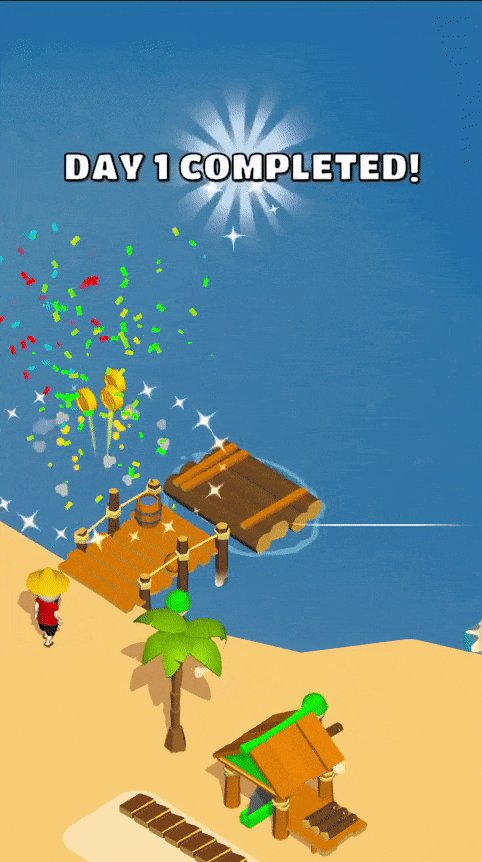
My second role is working on the overall game juice. I created visual effects for the player character, the pets, the UI interaction, the weathers, the pick ups, the buildings and others. Below are some examples.
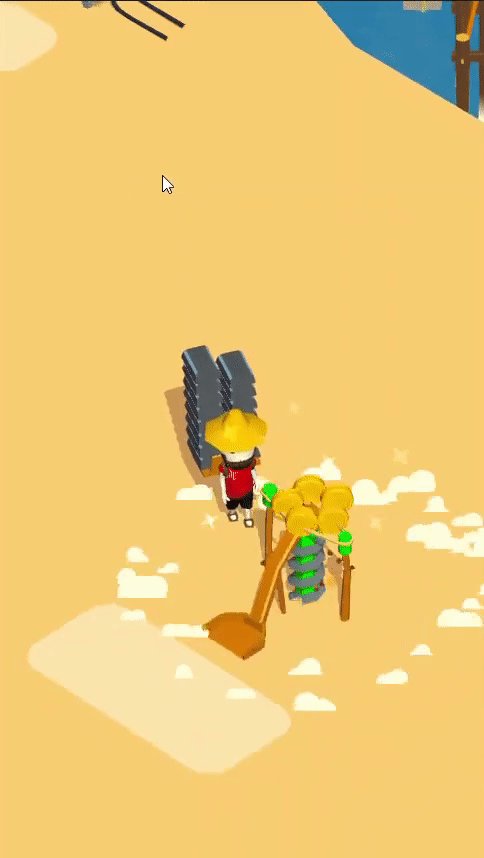
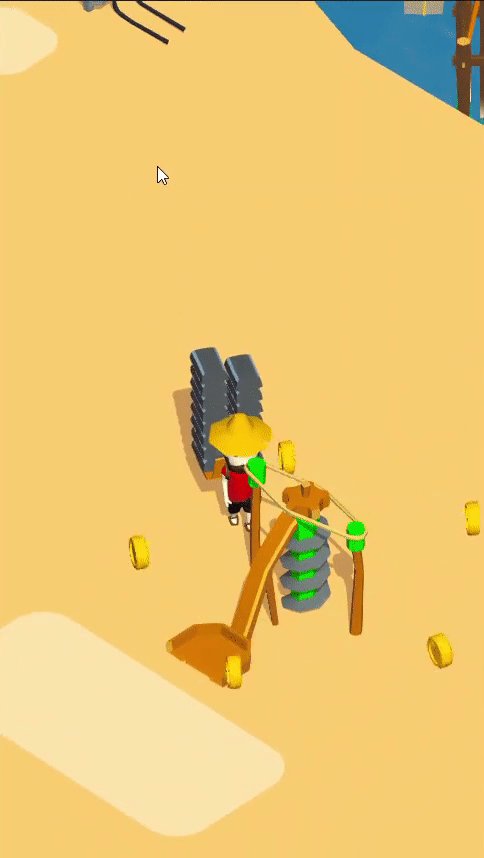
Building construction
Weathers
Upgrade buttons
Shop buttons
Upgrading a building
Upgrade available
"Power up" pick up
Fishing
Level ending